あけましておめでとうございます!
今年最初のブログ更新ですが、ワードプレスでちょっとつまづいたことを備忘録で書いていこうと思います。
twenty seventeenでカスタマイズ
まず、個人的にワードプレスを習得する為いろいろと試しながら作成しているのですが、twenty seventeenのテンプレートでCSSでいろいろと制作しようとすると
外観⇒カスタマイズ⇒追加CSS
こちらに追加のCSSの記述が可能です。CSS本体を変更するとテーマのアップデートの際に設定内容が消えてしまうことがあるので、素人はこちらのメニューに書き込む方がよいです。
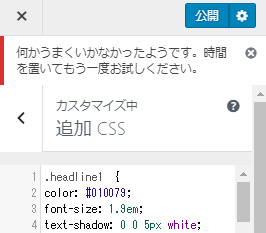
追加CSSが更新ができない事象発生。。
ですが、
なんど公開ボタンをおしても
何かうまくいかなかったようです。時間を置いてもう一度お試しください。
このエラーがでて、まったく公開も保存もできませんでした。。。

ネットで記事を調べてもなにやらよくわからず、、、小一時間頭を悩ませながらすこしずつ試し試し、更新していくと。やっと原因がわかりました!
追加CSSの中にコメントを入れていたのですが、それが問題あったようです
/* コメント */
これを消すと公開ができました。なんとまあ。
ワードプレスのtwenty seventeenのテンプレートを使って同じ壁にぶつかっている人の助けに少しでもなれればと思います。
以下追記です。その後、コメントじゃない原因でのエラーが発生し、もがき苦しんで得た答えをこちらに追記します。
ロリポップサーバーを使っている場合、上記で治らない場合、以下を試してみてください。
WAFの設定を無効にする。
ロリポップの左メニューの
セキュリティ→WAF設定を押してください。ここに出てくる対象のサイトの「無効にする」というボタンを押してみてください。
10分ほどで設定が変更されます。この状態でもう一度ワードプレスから追加CSSを更新してみてください。
もし、これでも治らない場合でサブドメインを持っている場合はサブドメインの設定もすべて「無効にする」を押してみてください。これでも治らない人は。。。
海外アタックガードを無効にする
同じくセキュリティのメニューに海外アタックガードなるものが出ているはずです。そちらも同様に無効にしてみてください。こちらもしばらくまって、ワードプレスから更新をかけてみてください。
※注意ですが、無効にした設定は必ずまたもとに戻しておいてください。おそらくしばらくもういじることがない設定ですので、放置された状態となってしまいます。恐ろしい。。
さて、いかがでしょうか?これでもダメな場合は、、ほかのサイトをあたってみてください。。。力になれれば幸いです。
では、2018年がんばっていきましょう!

楽天市場の運営代行業者の選び方や注意点 費用相場やサービス内容の比較

対応はお済ですか?FFFTPとかFTPソフトではRMSのCSVアップロードできなくなるかも

2023年の母の日は5月14日(日) 楽天市場で一番流通が増える時期がやってきます。

楽天市場運用代行日記 店舗レビューや商品レビュー確認してますか?

























この記事へのコメントはありません。